Roadmap
Bij OpenGemeenten houden we van transparantie en dat zie je bijvoorbeeld terug in onze roadmap. Deze biedt een overzicht van waar we momenteel aan werken, wat we onlangs hebben gerealiseerd en welke ideeën we hebben voor toekomstige verbeteringen.
Onze werkzaamheden worden geprioriteerd op basis van de volgende criteria:
-
Verbetering van Beveiliging: Projecten die bijdragen aan digitale veiligheid krijgen voorrang om de gegevens van onze gebruikers te beschermen.
-
Digitale Toegankelijkheid: Initiatieven die zorgen voor een beter toegankelijke digitale omgeving, zodat iedereen – ongeacht beperkingen – gebruik kan maken van onze diensten.
-
Noodzakelijk vanwege Wet- en Regelgeving: Werkzaamheden die uitgevoerd moeten worden om te voldoen aan de huidige wet- en regelgeving en om juridische naleving te waarborgen.
-
Behoeften van Gemeenten: Projecten die direct inspelen op de specifieke behoeften en wensen van onze aangesloten gemeenten.
-
Toekomstbestendigheid: Ontwikkelingen die ervoor zorgen dat onze websites klaar zijn voor toekomstige uitdagingen en technologieën.
Toekomstige Ontwikkelingen:
Het ontwikkelen van webcomponenten is de volgende stap in onze componentenbibliotheek. In het kort komt het op het volgende neer: we gaan de frontend loskoppelen van de TYPO3-backend, zodat we flexibeler zijn. Het gaat gemakkelijker en sneller om een nieuwe website neer te zetten. Maar ook wordt het mogelijk om andere CMS'en van dezelfde frontend gebruik te laten maken. Het bouwen van webcomponenten is een complexe klus, waarvoor we in 2024 externe expertise inhuren.
Met OpenStad kun je participatie in projecten mogelijk maken. Omdat OpenStad werkt aan een headless variant, kunnen we OpenStad-componenten koppelen aan TYPO3. Voor kleine projecten hoeft de gemeente geen volledige participatiewebsite op te tuigen. De componenten die zijn aangemaakt in OpenStad kunnen met een extensie in TYPO3 op een webpagina worden gezet. Denk aan een enquête, reageren op een project of het waarderen van opties. Lees meer over OpenStad.
Binnen de bestaande componenten willen we nieuwe opties toevoegen. Het gaat om: project cards met tags en voortgang project, 2 nieuwe spotlight-layout varianten en 2 nieuwe header-layout varianten.
We wijzigen componenten en voegen nieuwe functionaliteit toe aan contentelementen: wijzigingen en toevoegingen aan stappenplan, wijzigingen aan het menu in de mobiele weergave, uitbreiding van de Google Translate functionaliteit, openingstijdenblok en per paginatype de mogelijkheid ontwikkelen om meerdere sets categorieën aan te maken.
AI kan zowel bezoekers als webredacteuren helpen in het werk. We willen met elkaar onderzoeken waar AI meerwaarde biedt, bijvoorbeeld bij het vullen van trefwoorden in de backend of suggesties vioor bezoekers aan de website.
Hier zijn we nu mee bezig:
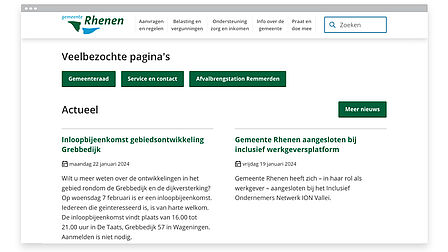
De toptakenwebsites zijn voornamelijk bedoeld als online balie voor de gemeentelijke dienstverlening. Veel pagina’s informeren bezoekers over de producten die de gemeente levert. Door alle producten in een alfabetische lijst aan te bieden, hoeven bezoekers zich niet te verdiepen in de structuur van de website.
Bij inzoomen en op mobiel wordt het kruimelpad vervangen door een terug-pijl. Dit is verlies van content ten opzichte van de desktopversie van een website. Bezoekers krijgen namelijk geen indruk meer van de opbouw van de site en op welk niveau een pagina staat. Om die reden werken we aan aanpassingen, zodat op alle schermgroottes het kruimelpad beschikbaar blijft.
Inmiddels is het alternatief uitgewerkt in een ontwerp.

KOOP heeft het koppelvlak vernieuwd waarmee referenties van bekendmakingen op je website worden geplaatst, die linken naar de volledige tekst op overheid.nl. We gaan ons bestaande koppelvlak herschrijven, zodat we aan de bekendmakingenpagina nieuwe filtermogelijkheden kunnen toevoegen voor bezoekers. Deze mogelijkheden biedt het huidige koppelvlak niet.
Om het beheer van de website overzichtelijker te maken, gaan we de functionaliteit en de mogelijkheden van het redactioneel tabblad verbeteren. Zo weten we dat redacteuren een notificatie willen ontvangen als een pagina opnieuw bekeken moet worden. Ook de CSV-export van velden uit het redactioneel tabblad kunnen verrijkt worden.
We moeten de werkzaamheden uitstellen. Voor de technische uitvoering van roadmaponderwerpen, zoals het redactioneel tabblad, huren we externe capaciteit in. Door onvoorziene omstandigheden heeft onze partner geen capaciteit beschikbaar. In de week van 17 juni maken we een nieuwe planning voor de ontwikkelingen rondom het redactionele tabblad.
Opgeleverde Projecten:
TYPO3 versie 12 is inmiddels de LTS-versie (Long Term Support). Daarom hebben we alle sites geupgraded naar versie 12. De release is soepel verlopen, zonder grote knelpunten.
Vanuit OpenGemeenten hebben we op basis van common ground koppelvlak gemaakt voor de Wet open overheid (Woo). In eerste instantie is dit koppelvlak door Conduction gemaakt voor het Xxllnc-zaaksysteem. De aansluiting met TYPO3 op het koppelvlak van Conduction is gereed. Met de koppeling kun je documenten uit onder meer het zaaksysteem en het raadsinformatiesysteem publiceren en doorzoekbaar maken op je Woo-themawebsite. Zodra de zaaktypen in Xxllnc zijn ingericht en het werkproces bij de gemeente is aangepast, kunnen we een aansluiting maken.
Wil je meer weten? Bekijk de informatiepagina over onze Woo-oplossing.
Veel van de gemeentelijke dienstverlening is gebaseerd op ingewikkelde regelgeving; er gelden veel mitsen en maren. Met behulp van zogenaamde beslisbomen, kun je je bezoeker naar een advies of een formulier toeleiden. Voor bezoekers geeft het meer duidelijkheid over de mogelijkheden, bijvoorbeeld of iemand in aanmerking komt voor bijstand of kwijtschelding.
Samen met gemeente Rhenen startten we een pilot met AI op de website. Voor deze pilot implementeren we een script van rek.ai op de website. Rek.ai is een Zweedse start-up die werkt op basis van bezoekersstatistieken. De website kan op basis van deze statistieken aanbevelingen doen aan elke individuele bezoeker. In de zomer krijgen bezoekers bijvoorbeeld andere paginasuggesties dan in de winter. Het maakt ook uit of ze de website bezoeken met een mobiele telefoon of een laptop en of ze vanuit de gemeente zelf of vanuit een andere plaats of land naar de website gaan.


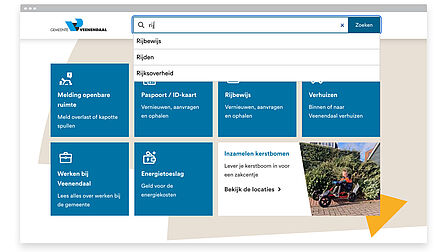
We ontwikkelden de mogelijkheid voor automatisch aanvullen van een zoekwoord. Bezoekers kunnen direct naar een pagina of naar een zoekresultatenpagina. De technische uitvoering voldoet aan alle toegankelijkheidseisen.

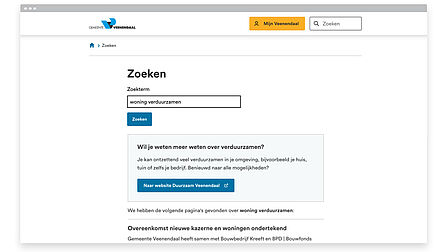
De mogelijkheid voor het inzetten van een zoekadvertentie is ontwikkeld. Deze functionaliteit maakt het mogelijk om een opvallend resultaat bovenaan de zoekresultatenpagina te plaatsen op basis van trefwoorden. Met een zoekadvertentie kun je links maken naar interne pagina’s of naar externe links.
Beeld helpt bij het begrijpen van de content. Met onze iconen doen we dat op specifieke onderwerpen. Dat hebben we uitgebreid naar specifieke onderwerpen met behulp van illustraties. De illustraties worden net als de toptakenset beschikbaar onder een CC BY-SA 4.0 licentie. Komend jaar zal de set verder worden uitgebreid.
De illustraties die we al gemaakt hebben, kun je op de website Gemeenteniconen bekijken. Heb je voor bepaalde onderwerpen illustraties nodig, neem dan contact met ons op.

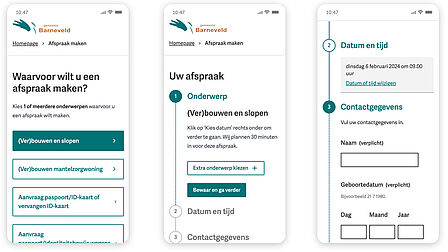
Onze module voor internetafspraken is beter en toegankelijker gemaakt. Het ontwerp en de functionele werking is aangepast, zodat het maken van een afspraak nog logischer en gemakkelijker gaat. De module is te koppelen met JCC en Qmatic.
Gemeenten die gebruik maken van de koppeling:

Omdat leges en belastingtarieven jaarlijks aan het einde van het jaar worden vastgesteld door de gemeenteraad, is het fijn om de nieuwe bedragen vast te kunnen klaarzetten op je website. Je hoeft dan op 1 januari niks meer te doen, omdat alles wat je hebt klaargezet automatisch wordt gepubliceerd. We hebben hiervoor een mechanisme via insert records om je werk gemakkelijker te maken.
Achter veel knoppen zit een link naar een formulier. Deze formulieren komen vanuit een applicatie, bijvoorbeeld voor afspraken of een zaaksysteem. Deze applicaties geven soms problemen of er is onderhoud nodig, waardoor de formulieren niet beschikbaar zijn. Om dan snel centraal een melding te kunnen plaatsen bij alle buttons die leiden naar de betreffende applicatie ontwikkelden we een mechanisme. Op het moment dat een applicatie het niet doet, kan een melding in de recordmap worden aangezet. Deze verschijnt op de productpagina en de knop is op dat moment niet meer aan te klikken.

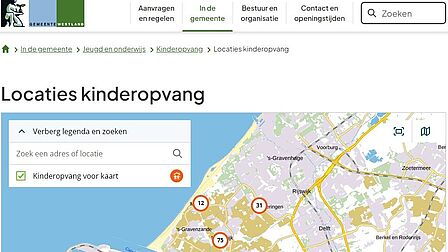
Veel van onze klanten gebruiken kaarten om informatie over te brengen aan bezoekers. We hebben al extensies voor SWIS Mappi, Arcgis, Giskit, Geoserver en Webgis. Het frame waarin de kaarten worden getoond op een webpagina is beperkt. Daardoor staan kaarten uitgezoomd, waardoor bezoekers niet direct alle relevante informatie zien. Daarom wordt het frame van de kaart breder en hoger op een ‘brede pagina’. In dezelfde verhoudingen als op een smalle pagina.